![🎬 Cinemathe [Vue.js - Django Rest Framework]](/images/assets/cinemathe.png)
🎬 Cinemathe [Vue.js - Django Rest Framework]
- Ivan Luna
- Vue.js , Django Rest Framework , Python , Nuxt.js , Desenvolvimento Fullstack , Auth , Implantação Netlify , Implantação Vercel , Implementações , Supabase
- 20 May, 2024
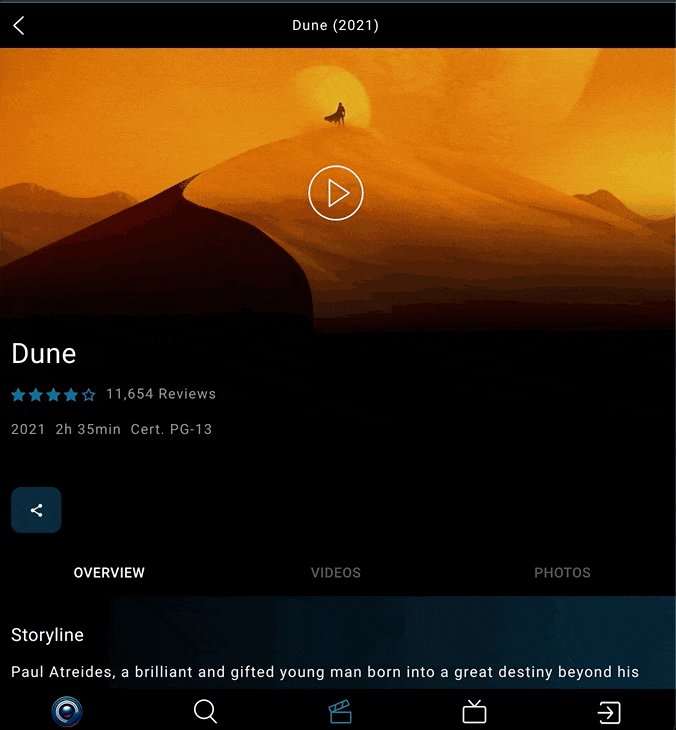
Uma aplicação web full-stack desenvolvida com Vue.js e Django Rest Framework que simplifica as escolhas de entretenimento. Ele fornece autenticação contínua para salvar favoritos, informações técnicas detalhadas para filmes e séries de TV com análises incluídas e compartilhamento de conteúdo em mídias sociais.
Novidades:
Anuncio de Lanzamiento: v1.3.0
Fecha de Lanzamiento: 26 de Junio, 2024
¡El lanzamiento de Cinemathe v1.3.0 ya está disponible! Esta versión incluye varias características nuevas, correcciones de errores y mejoras para mejorar la experiencia general del usuario. Para más detalles, por favor consulta las Notas de la Versión v1.3.0.
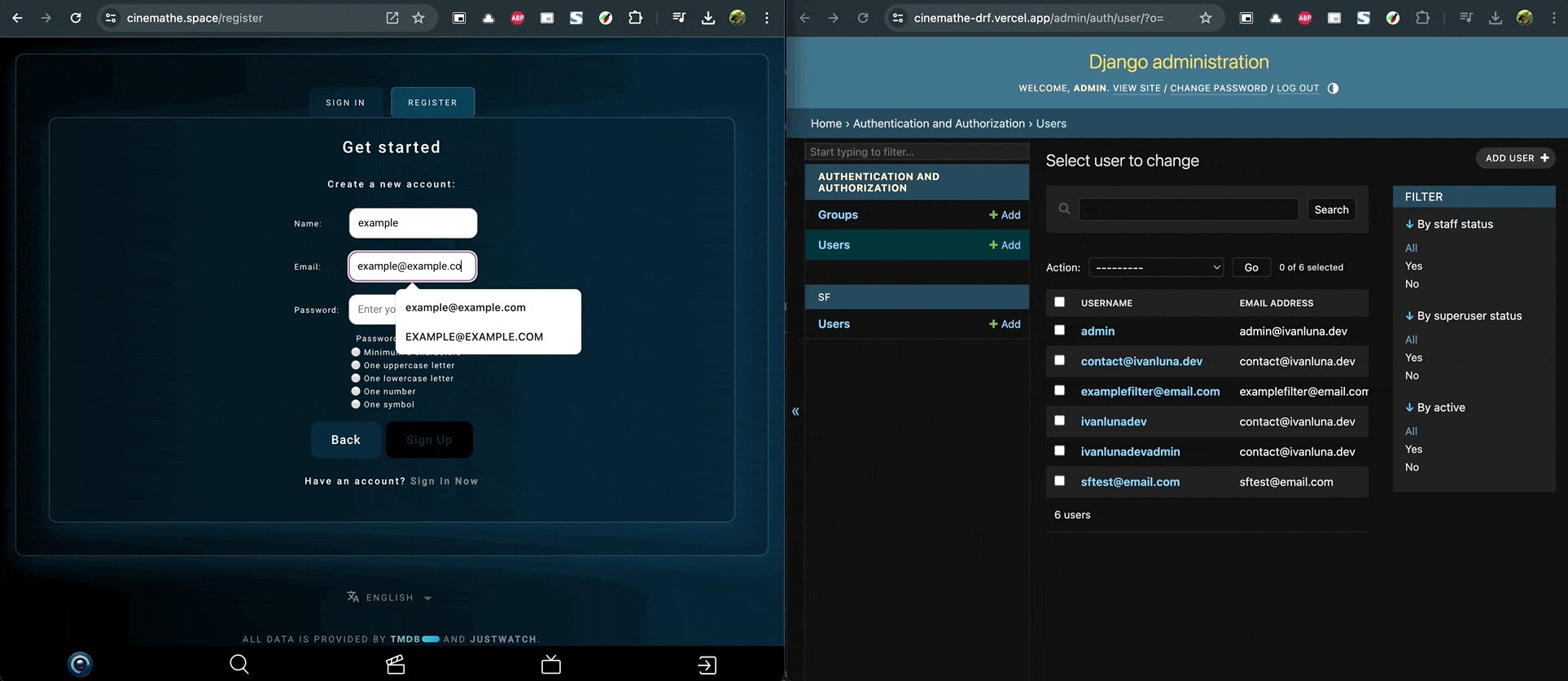
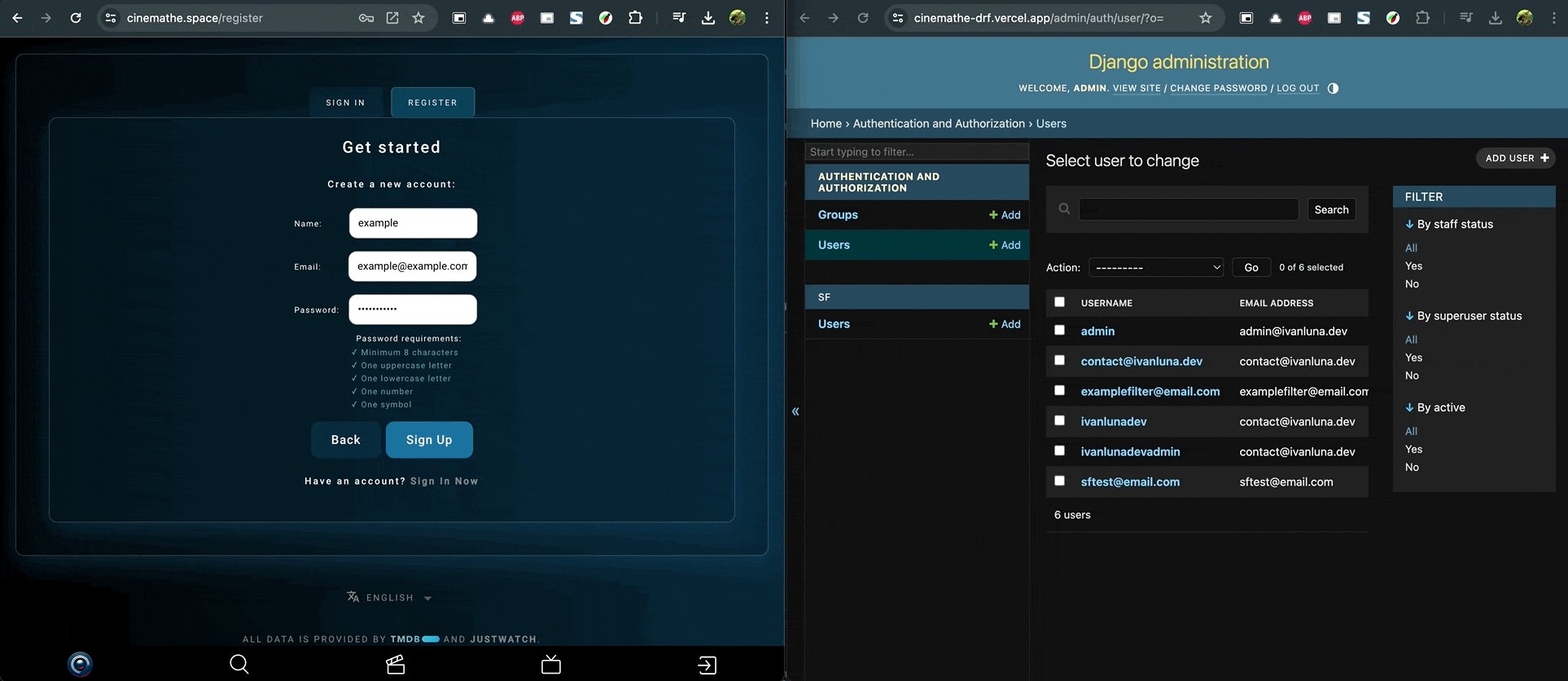
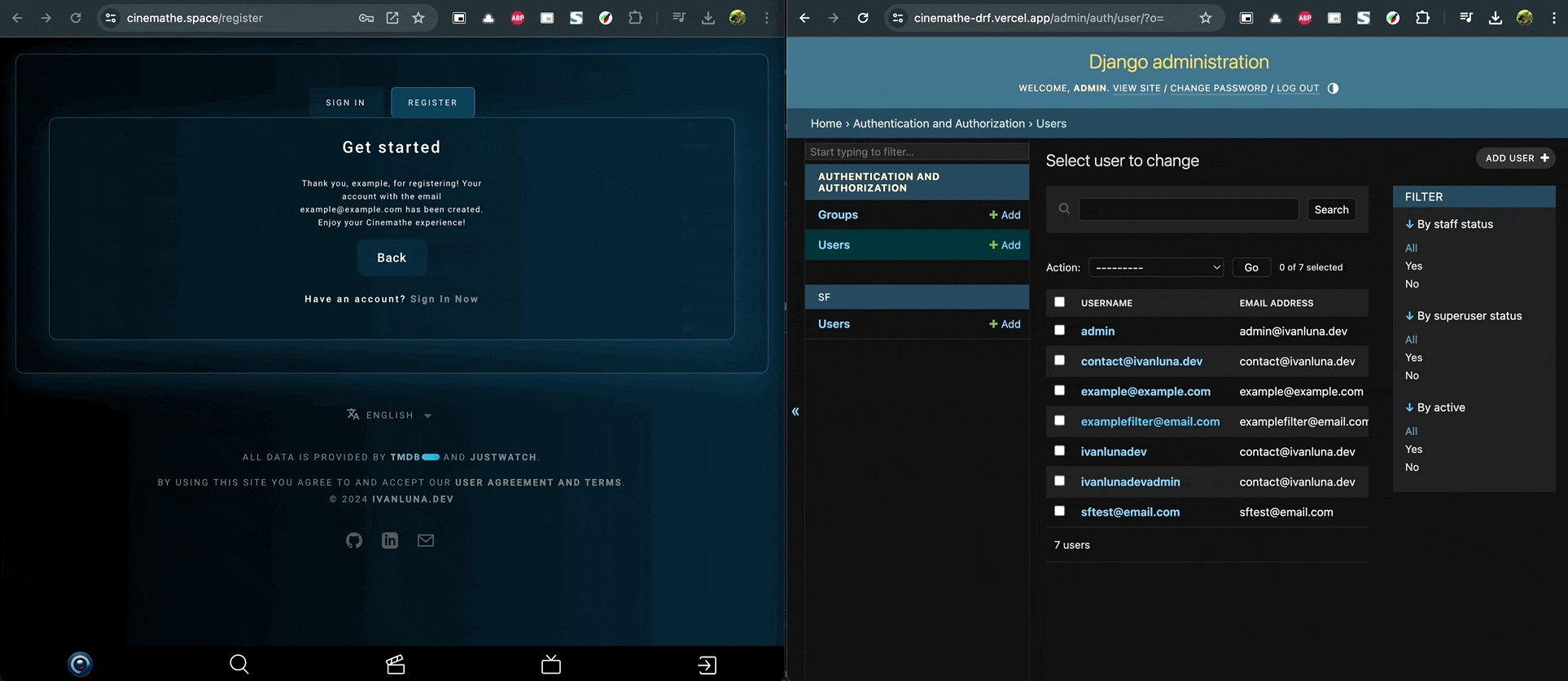
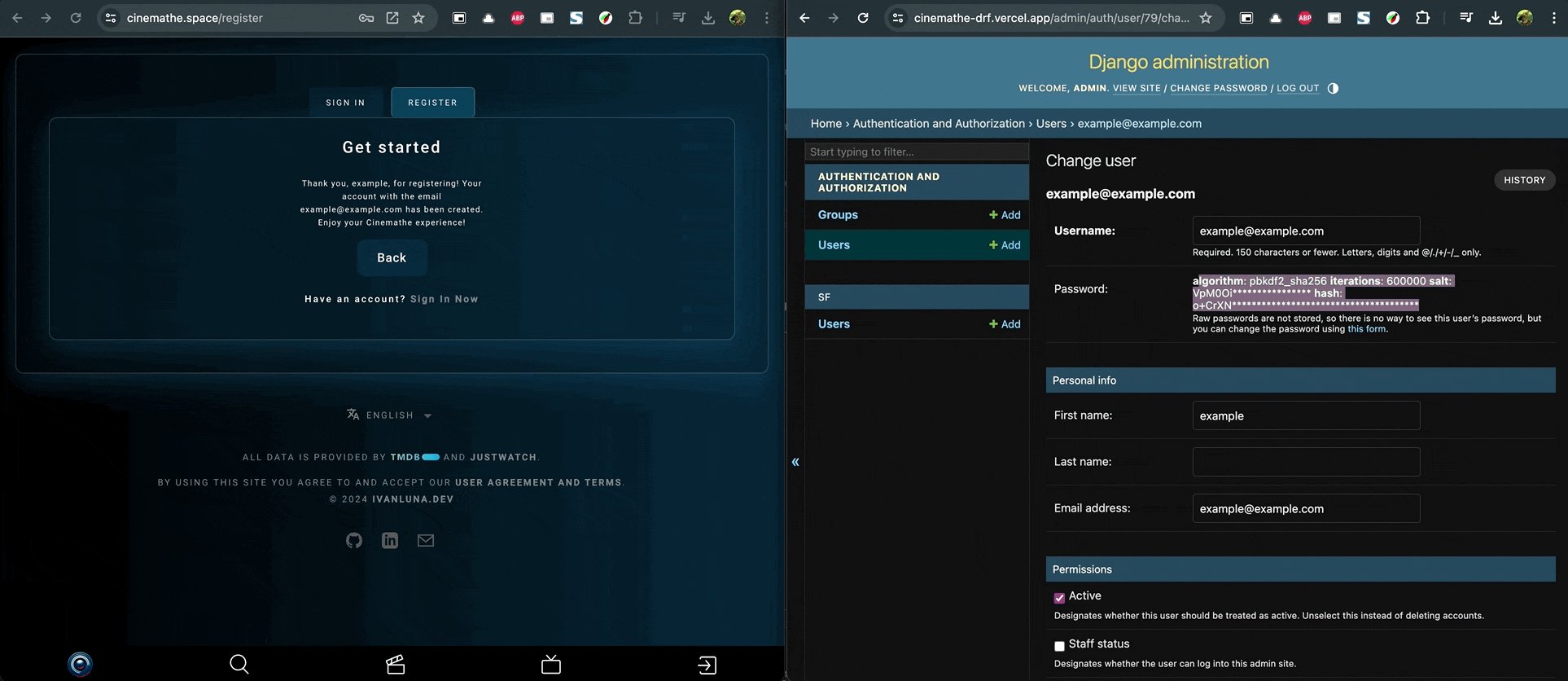
- Backend Python Integrado: Cinemathe integra perfeitamente um backend Django Rest Framework para autenticação de usuário robusta, garantindo segurança aprimorada e controle de acesso através do Painel de Administração do Django.

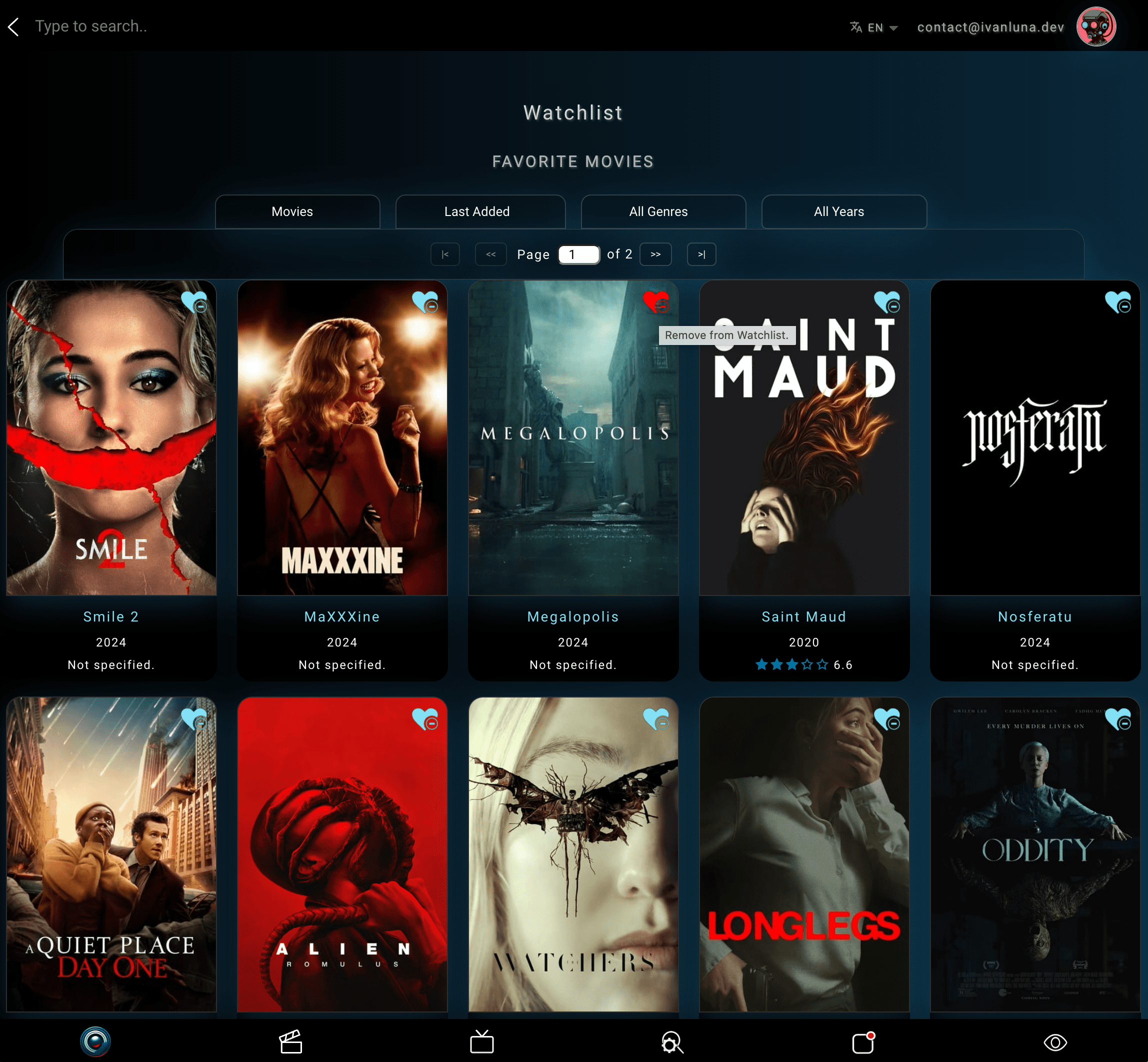
- Gerenciamento Abrangente de Perfil de Usuário: Os usuários desfrutam de controle total sobre seus perfis, com a capacidade de salvar filmes e séries de TV favoritos, personalizar suas preferências de entretenimento e acessar convenientemente as configurações da conta. A adição de um menu de perfil de usuário nas páginas principais e de perfil aprimora ainda mais a interação do usuário, fornecendo fácil acesso a opções de autenticação e personalização de conta, incluindo alterações de avatar.

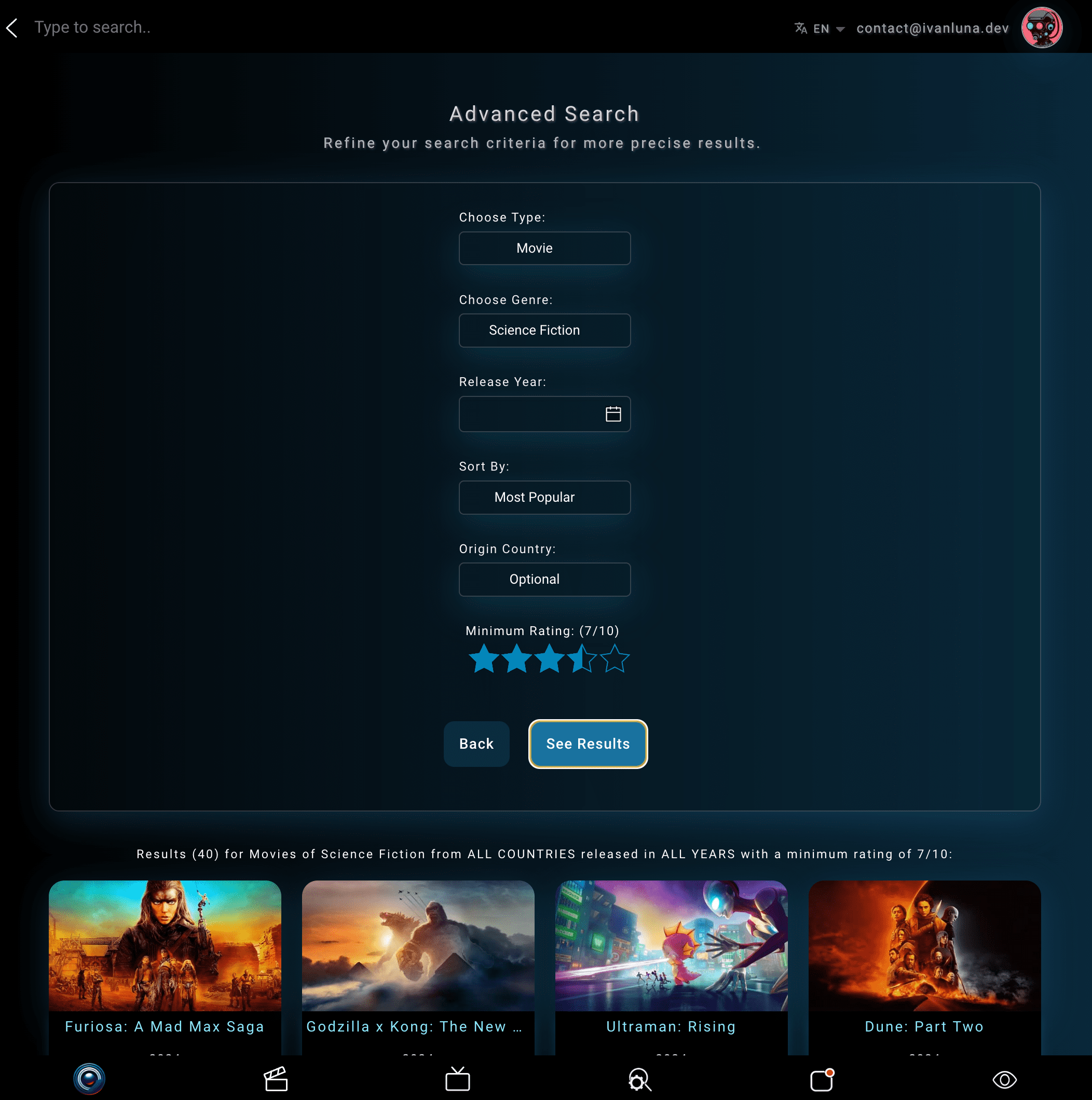
- Filtros de Busca Avançada: Implementamos funcionalidade avançada de busca por ano, gênero e classificação. Esta melhoria permite ao usuário filtrar consultas de busca de forma mais precisa, facilitando encontrar exatamente o que está procurando.

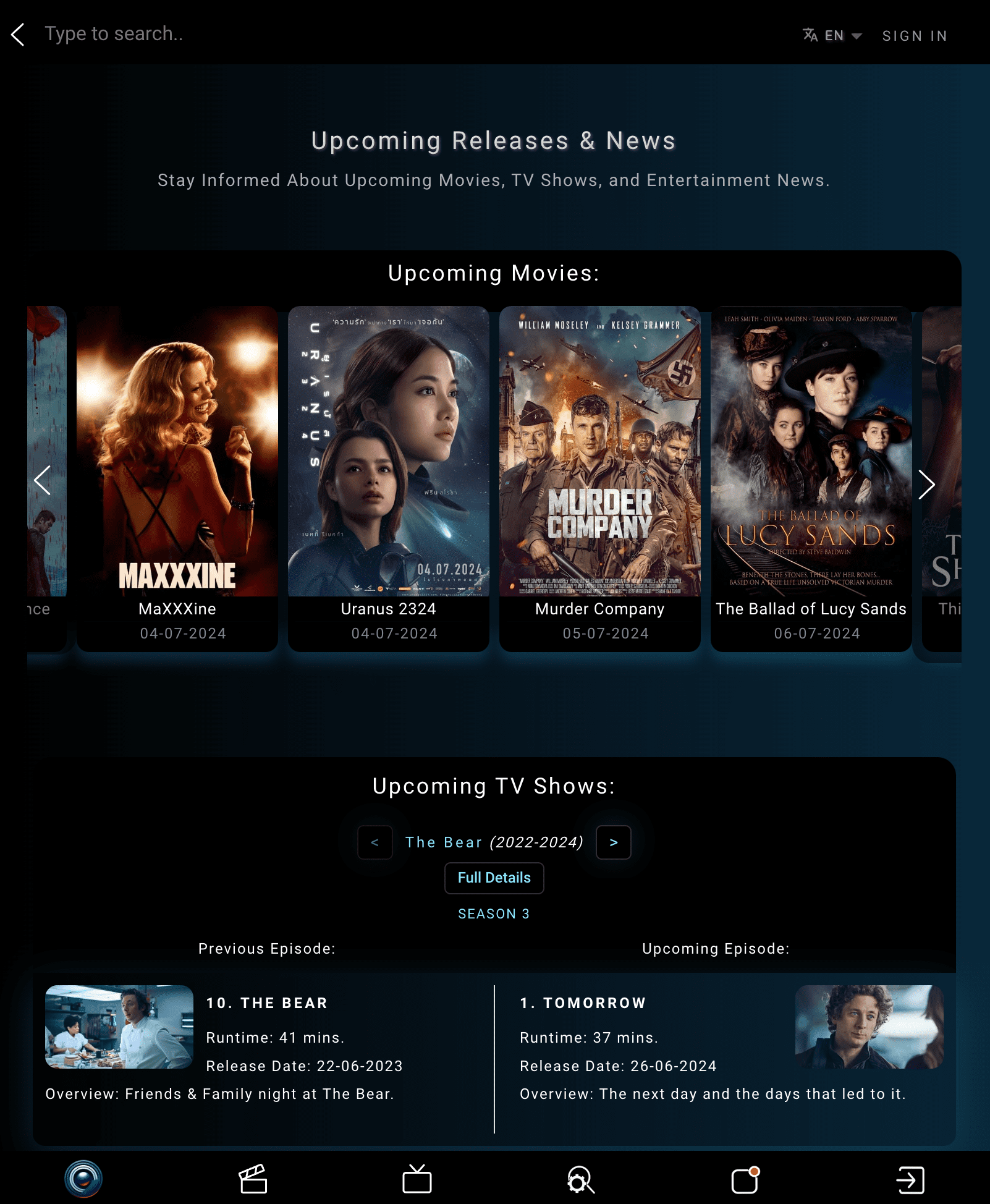
- Página de ‘Próximos Estrenos’: Adicionada uma nova página ‘Próxima’ que destaca os lançamentos futuros de programas de TV e filmes. Para usuários autenticados, o conteúdo é personalizado de acordo com suas preferências, garantindo que recebam atualizações adaptadas aos seus interesses.

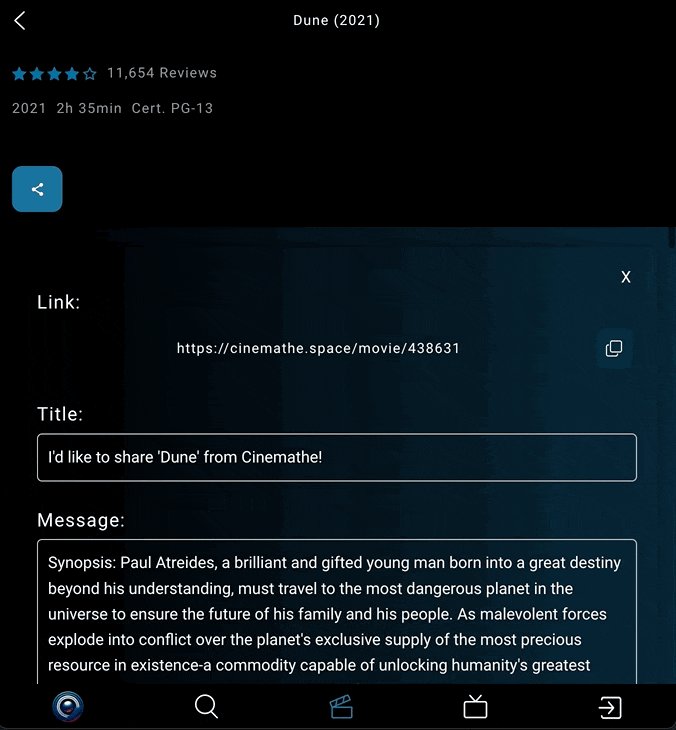
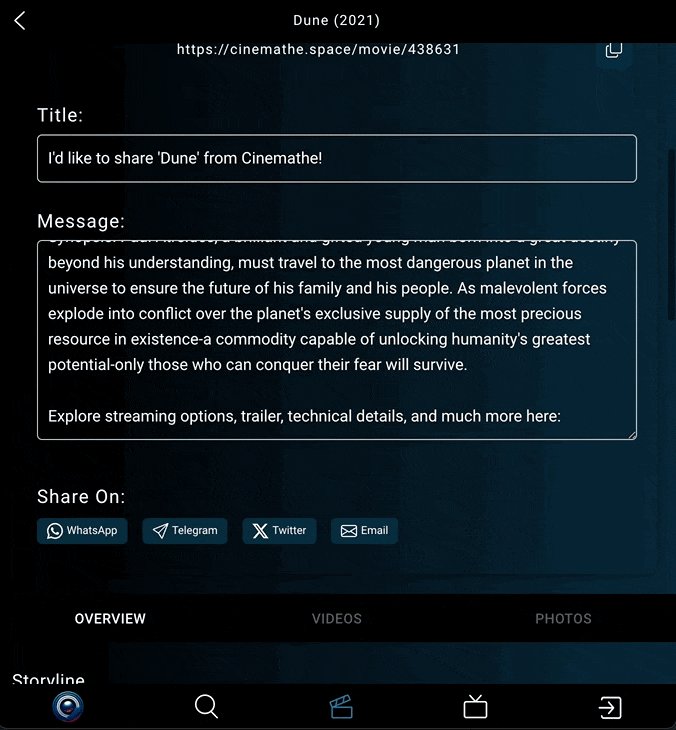
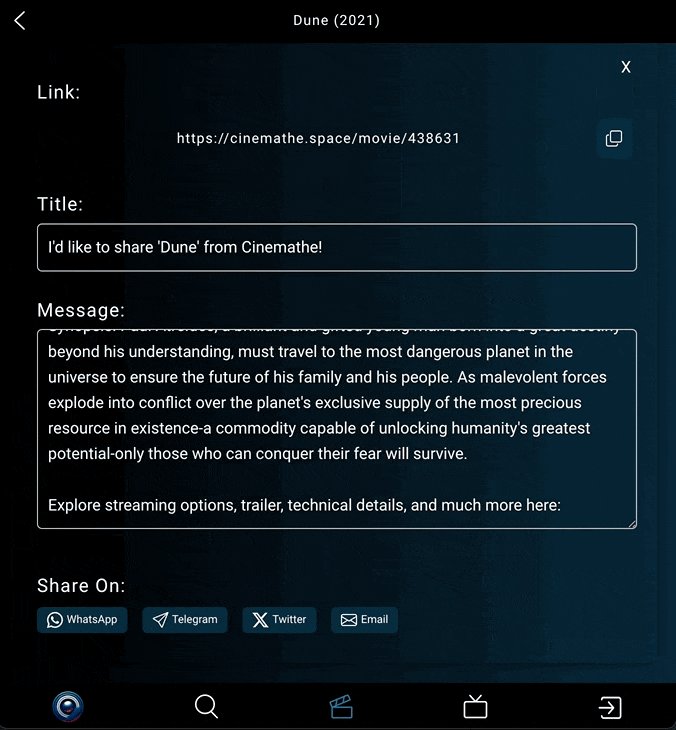
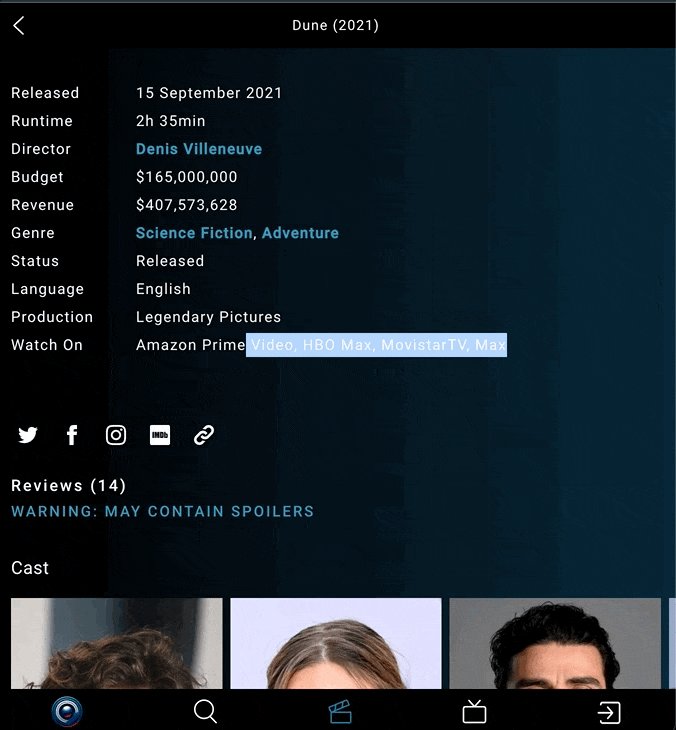
Compartilhamento de Mídias Sociais sem Esforço:
Cinemathe capacita os usuários a compartilhar seus filmes e séries de TV favoritos sem esforço em várias plataformas de mídia social, fomentando o engajamento e expandindo a comunidade.

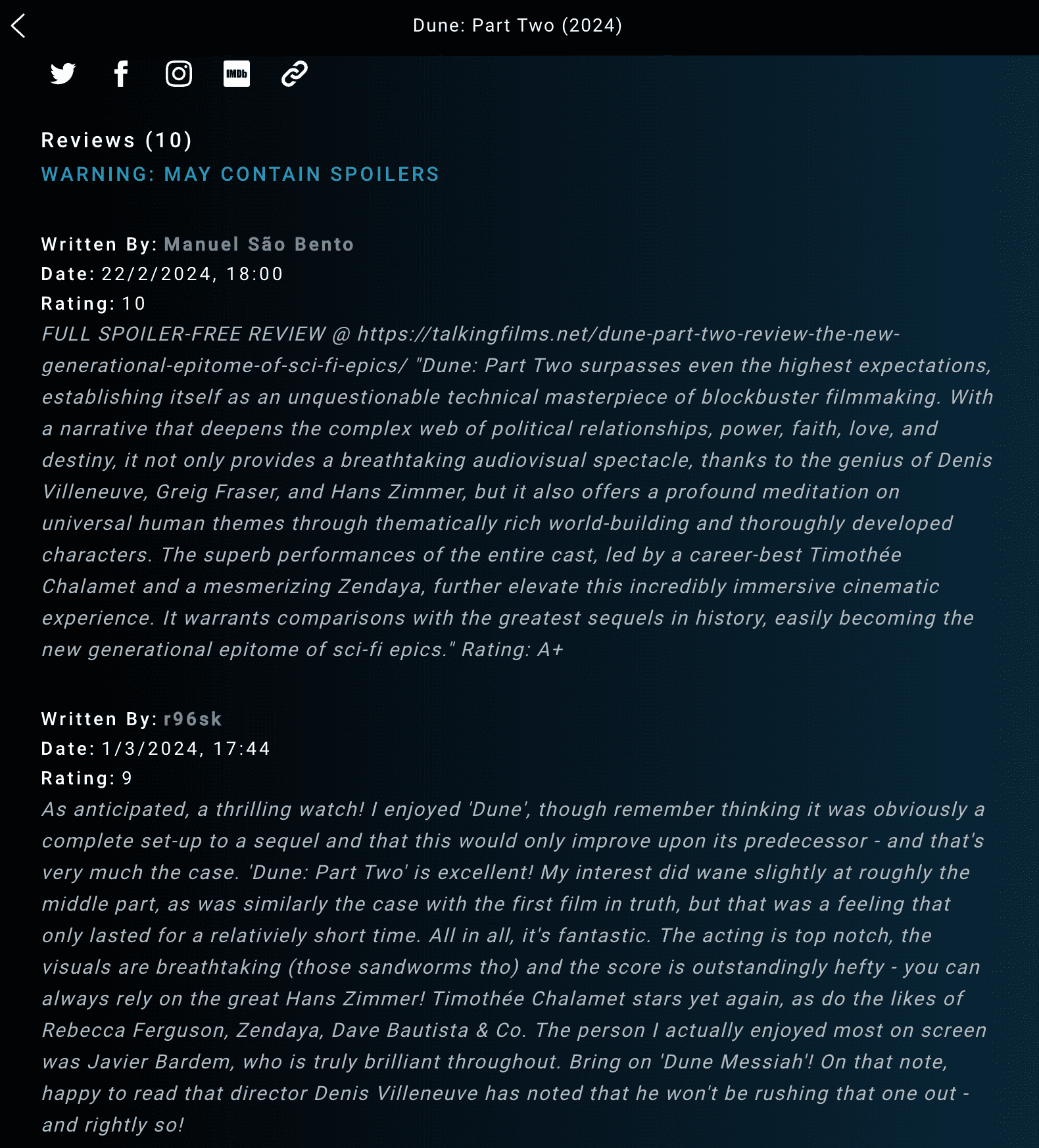
Avaliações de Usuários Impulsionadas pela Comunidade:
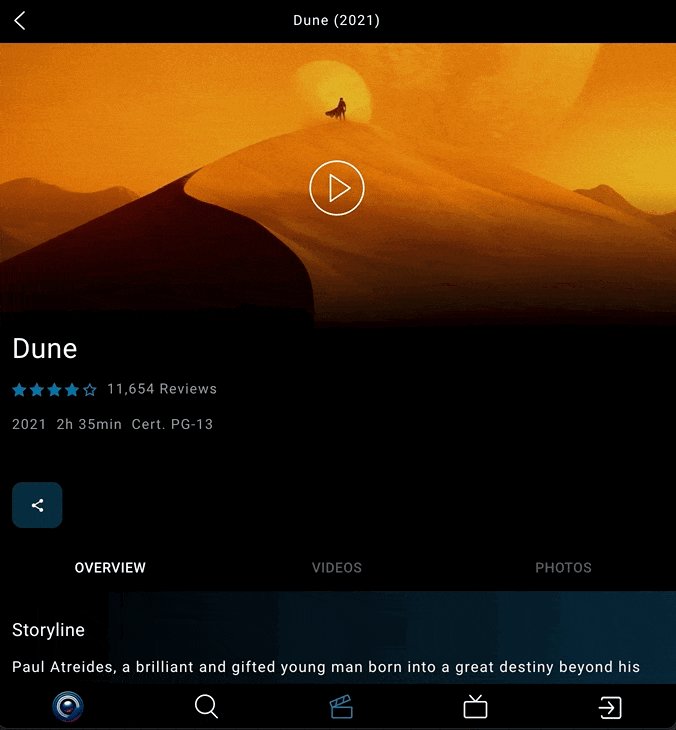
Os usuários podem explorar análises perspicazes para filmes e séries de TV específicos, facilitando o engajamento da comunidade e fornecendo feedback valioso de outros usuários.

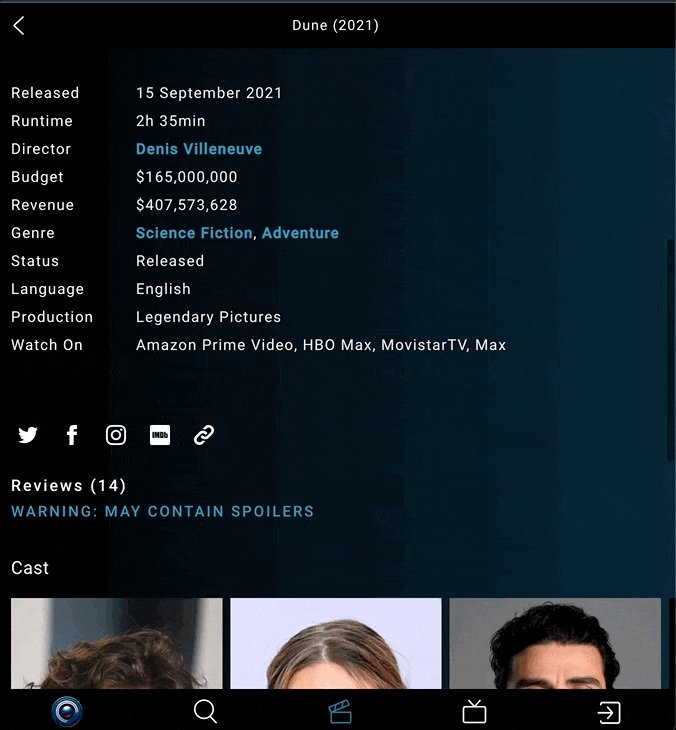
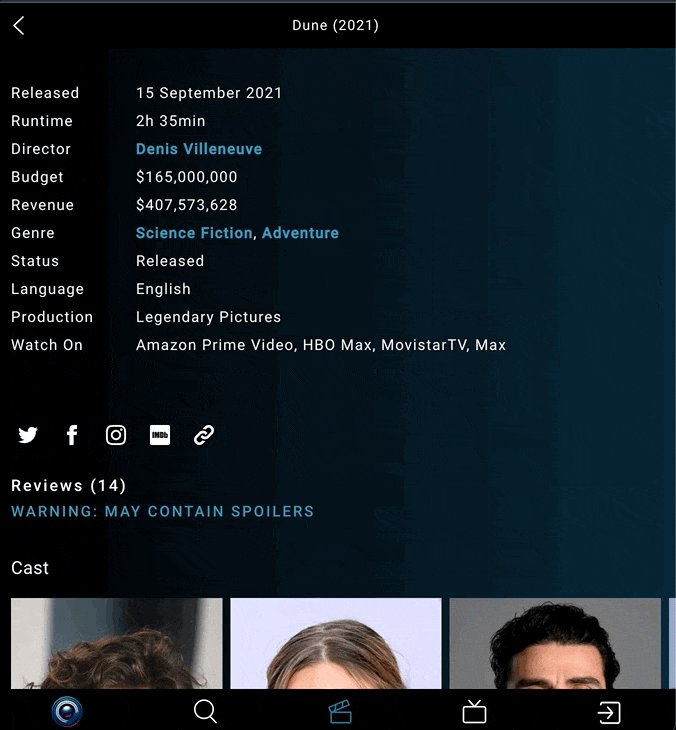
Opções Extensivas de Fornecedores:
Com múltiplas opções de fornecedores disponíveis para cada filme e programa de TV, o Cinemathe informa os usuários sobre as plataformas de streaming onde podem acessar conteúdo específico.

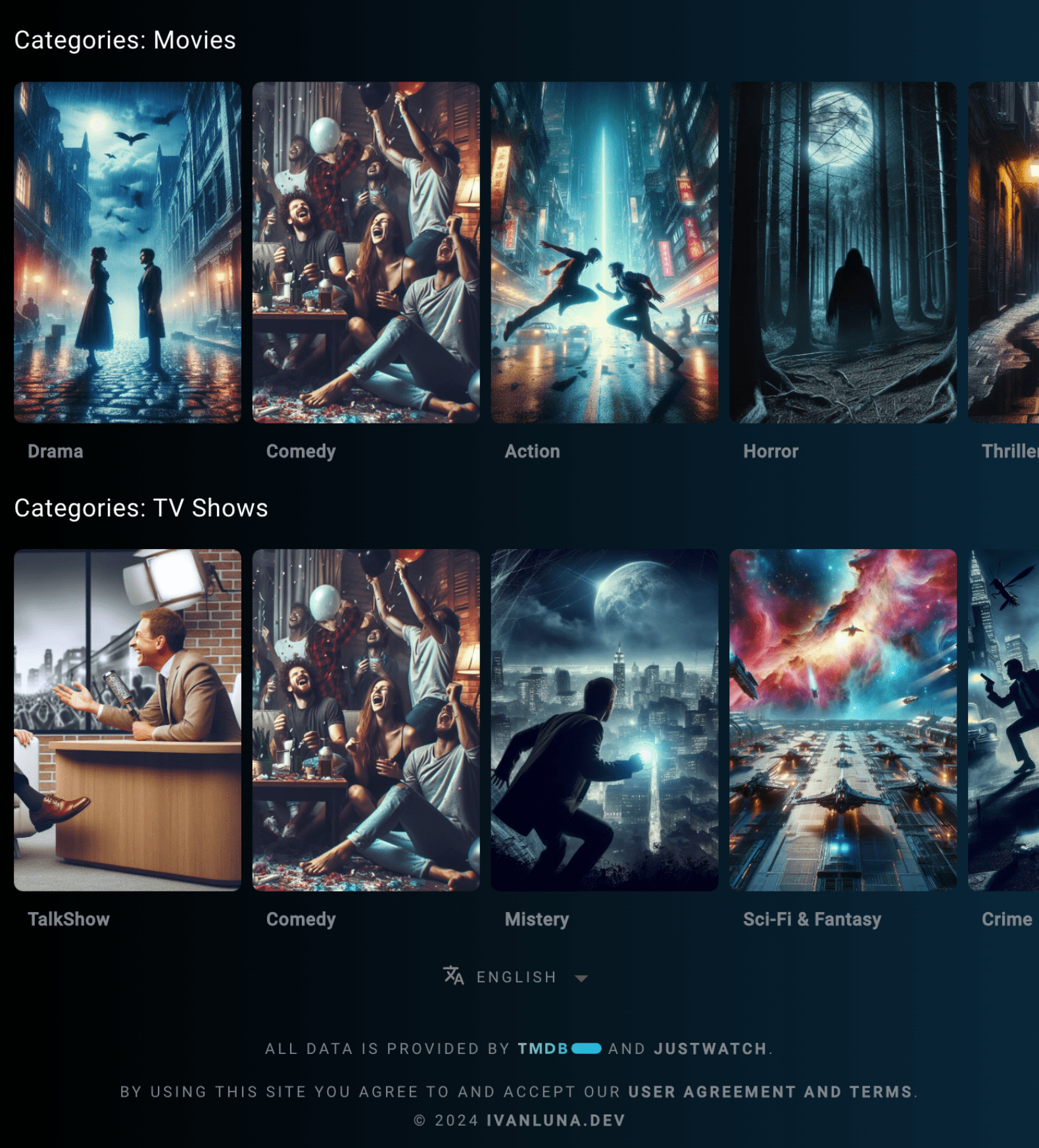
Descoberta Aprimorada de Conteúdo com Novos Carrosséis:
Introduzindo carrosséis intuitivos para diferentes categorias de filmes e programas de TV, o Cinemathe eleva a experiência de navegação e simplifica a descoberta de conteúdo para os usuários.

Instalação
Frontend Vue.js:
Para executar este projeto localmente, siga estas etapas:
- Clone o repositório para sua máquina local:
git clone https://github.com/imprvhub/cinemathe.git- Instale as dependências necessárias:
yarn install- Antes de executar o projeto, você precisa configurar suas variáveis de ambiente em um arquivo .env. Aqui está como:
FRONTEND_URL=<Especifique o URL onde seu front -end será hospedado, por exemplo, 'https://localhost:3000' ou seu domínio personalizado.>
API_KEY=<Forneça sua chave de API do TMDB aqui>
SUPABASE_URL=<Digite o URL para o seu banco de dados, por exemplo, seu banco de dados Supabase URL>
SUPABASE_ANON_KEY=<Digite a chave anônima para o seu banco de dados, por exemplo, sua chave anônima supraBase> Por padrão, o Cinemathe está configurado para trabalhar com o Supabase como o banco de dados de back -end DRF. No entanto, você pode usar outro banco de dados, se necessário. Basta substituir o Database_url e o Database_anon_key pelos valores apropriados com base na configuração do seu banco de dados.
- Execute o projeto:
yarn devO projeto deve estar acessível em, por exemplo, ‘http://localhost:3000’
Django Rest Framework Backend:
Para configurar o backend da estrutura de DRF para cinemathe, siga estas etapas:
Requisitos anteriores:
- Clone o repositório de backend à sua máquina local:
git clone https://github.com/imprvhub/cinemathe-drf.git- Instale dependências: Navegue até o diretório do projeto e instale as dependências necessárias usando o PIP:
cd cinemathe-drf
pip install -r requirements.txt- Configure variáveis de entorno. Crie um arquivo .env no diretório do projeto e defina as seguintes variáveis:
DB_NAME=<Digite o nome do seu banco de dados>
DB_USER=<Digite o nome de usuário do seu banco de dados>
DB_PASSWORD=<Digite a senha do seu banco de dados>
DB_HOST=<Digite o host do seu banco de dados, por exemplo, 'localhost'>
DB_PORT=<Digite a porta do seu banco de dados>- Aplique migrações
python manage.py collectstatic- Colete arquivos estáticos para implantação:
python manage.py collectstatic- Execute o servidor:
python manage.py runserverFeedback:
Seu feedback é valioso! Se você encontrar algum problema ou tiver sugestões para melhorias, por favor, crie um novo problema no repositório do GitHub.
Funcionalidades e Correções Planejadas para v1.4.0:
-
Feat: Iniciar sessão com Google
- Adicionar funcionalidade no backend (Django) para permitir que os usuários iniciem sessão com o Google.
-
Feat: Tela de boas-vindas para novos usuários
- Implementar uma tela de boas-vindas na página de lista de observação para novos usuários.
- Recomendar opções para adicionar aos favoritos para otimizar o motor de recomendações.
- Estado: Descartado devido ao fato de que a abordagem atual não está alinhada com os objetivos da plataforma. Esta funcionalidade é considerada irrelevante neste momento e pode ser reconsiderada no futuro.
-
Feat(advanced-search): Adicionar parâmetro ‘Plataformas de conteúdo’ ce4f5bf
- Implementar um menu suspenso na pesquisa avançada para filtrar programas de TV por provedor de conteúdo (Apple TV+, Disney+, Hulu, Max, Netflix, Prime Video).
- Garantir que o menu suspenso seja visível apenas quando ‘TV Show’ estiver selecionado e passar o ID do provedor selecionado para a chamada da API do TMDB.
-
Fix: Alinhamento e Preenchimento de Ícones na Navbar 5bc39c1
- Melhorado o alinhamento e preenchimento dos ícones na navbar para aumentar a responsividade, editando diretamente nos assets.
-
Fix: Filtragem de Séries na Função fetchTrendingTv 5bc39c1
- Aplicado um filtro na função
fetchTrendingTvpara excluir séries japonesas da lista de ‘próximas séries’. Motivo: A grande quantidade de séries japonesas de anime (aproximadamente 80% dos resultados) estava obscurecendo outros gêneros. Este filtro visa melhorar a visibilidade de outros gêneros diversos de séries.
- Aplicado um filtro na função
-
Fix: Alinhamento do Seletor de Idioma no Rodapé Global 5bc39c1
- Corrigido o seletor de idioma no componente do rodapé global para evitar a substituição visual do idioma selecionado antes de redirecionar. Esta correção aborda problemas de desalinhamento do menu na página de origem.
-
Fix: Atualizações Automáticas de Avaliações no Watchlist
- Implementar atualizações automáticas de avaliações no componente montado para filmes e programas de TV, especialmente para novos lançamentos. Atualmente, ao adicionar filmes muito novos, os dados são lidos do banco de dados em vez da API, o que impede a manutenção atualizada das avaliações de filmes e séries já adicionadas na lista de observação.
Atribuições
A inspiração fundamental para este projeto é derivada do repositório TasteJS, e estendo minha gratidão pelo seu trabalho pioneiro.
Os dados sobre filmes e programas de TV são obtidos do TMDB, enquanto as informações sobre provedores de streaming, redes e plataformas são obtidas do JustWatch.
Para mais detalhes, consulte estes Termos e Condições.
Conclusão:
Conquistas:
-
Integração Sinérgica: Integrei com sucesso Vue.js e Django Rest Framework, duas tecnologias menos comumente combinadas, isso me apresentou um desafio intrigante. Apesar da minha experiência anterior com Django, mesclá-lo com Vue.js exigiu solução de problemas cuidadosa e adaptabilidade. Eu superei com sucesso obstáculos encontrados durante a implementação da autenticação de usuário do Django.
-
Integração Simplificada de UX/UI e Gerenciamento de Dados: Consegui lidar com as complexidades do design UX/UI, abrangendo o gerenciamento de diversos componentes globais e dinâmicos, integração de API, transmissão de dados sem problemas entre frameworks e experiência e autenticação de usuário robustas. Apesar das complexidades iniciais, esforço diligente e melhorias incrementais pavimentaram o caminho para uma navegação habilidosa por esses desafios.
Aprendizagens:
- Melhorias Através da Perseverança: Este projeto me permitiu mergulhar ainda mais no mundo do Vue.js. Apenas três meses atrás, enfrentar a implementação do Vue.js parecia assustador devido à sua complexidade. No entanto, graças ao esforço diário e constante, assim como à minha perseverança, não só consegui entender a lógica subjacente necessária, mas também superei minhas expectativas iniciais. Esta experiência não só me motivou a explorar novas possibilidades, mas também me impulsionou a implementar funcionalidades que anteriormente considerava fora do meu alcance, especialmente no âmbito do frontend. Este projeto consolidou minha perseverança e meu compromisso com o aprendizado contínuo. A dedicação constante a este projeto não só fortaleceu minha confiança, mas também expandiu significativamente meu conjunto de habilidades. Desde o início do processo de planejamento até a conclusão bem-sucedida do projeto, esta jornada destaca como a perseverança e o esforço dedicado podem transformar tanto o crescimento pessoal quanto o profissional.
![✨ AnalyzeMyDream [Astro.js - FastAPI]](https://analyzemydream.com/preview.png)
![🛠️ AWS SAM-CLI [Lambda, S3, DynamoDB]](/images/assets/aws-samcli-dynamodb-template.png)
![🪐Nasa Apod Viewer [Python - Flask]](/images/assets/nasa-apod-viewer.png)
![⚡️BoltURL - [Python Flask]](/images/assets/bolt-url.png)
![📈 E-commerce Data Analysis [Python-Next.js]](/images/assets/ecommerce-data-analysis.png)
![🎧 Fifty List v2 [React y Python]](/images/assets/fifty-list.png)